Vous vous lancez dans la création de votre site web et entendez parler de responsive ? Qu’est-ce que c’est ? Est-ce que c’est important ? Dois-je en tenir compte lors de la création de mon site web ? Vous saurez tout !
Qu’est-ce qu’un site internet responsive ?
Lors des formations que je fais en visioconférence, on me pose très souvent pour ne pas dire tout le temps cette question. On va y répondre très facilement ici.
Un site internet responsive (ou site internet réactif) est un site qui s’adapte à différents formats.
Un site responsive est un site qui va s’adapter à la taille de la fenêtre de votre navigateur et aux différents formats imposés par les supports :
- Ordinateur
- Tablette
- Mobile
Pour savoir si votre site internet est responsive, vous pouvez faire le test très facilement.
Premièrement, allez sur votre site web et amusez vous à augmenter et diminuer la taille de la fenêtre de navigation. Si votre site web ne bouge pas et que l’on voit apparaître une barre de navigation horizontale, votre site n’est pas responsive. Ce petit test permet de savoir si le contenu de la page va s’adapter. Si ce n’est pas le cas, il faudra absolument corriger cela. Nous verrons comment faire par la suite.
Un autre petit test pour savoir si votre site web est responsive est tout simplement d’aller sur votre site internet depuis une tablette ou un mobile. Si vous voyez que vous êtes obligé de zoomer car c’est illisible, votre site internet n’est, encore une fois, pas responsive.
Votre site internet doit être le plus accessible possible.
Enfin, je vous recommande de faire le test sur Woorank ou PageSpeed Insight de Google pour savoir si votre site internet est responsive. Ces deux outils vont tester la lisibilité de votre contenu. Si le contenu est trop petit et difficilement lisible, ils vous le diront. Ainsi, vous pourrez corriger le contenu spécifié.
Pourquoi est-il très important d’avoir un site internet réactif ?
Comme vous le savez peut-être Google ainsi que tous les autres moteurs de recherche mettent en avant les sites internet les plus accessibles. Cette notion d’accessibilité est très importante. Gardez la en tête.
Google met en avant (ou du moins ne pénalise pas) les sites internet qui sont rapides, responsives et qui ont des balise alt sur leurs images. Pourquoi je parle de cela ? Tout simplement car c’est réellement dans le fait de rendre son site internet accessible.
Le fait que votre site internet soit rapide, c’est un réel avantage car vos visiteurs auront accès à votre site internet rapidement. De même, le fait que vous ayez des balises alternatives sur vos images permet aux visiteurs qui n’ont pas une bonne connexion de savoir ce qu’il y a sur l’image. Même s’ils ne la voient pas, vous leur expliquer ce qu’il y a dessus. Enfin, si vous avez un site internet responsive, vous rendez votre site internet (plus) accessible lorsque vos visiteurs sont sur tablette ou mobile.
En septembre 2020, Google sera passé à 100% en Mobile First.
Source : Google
Qu’est-ce que cela signifie ? Tout simplement que Google utilisera le contenu des sites web (absolument tous) sur mobile pour les classer entre eux.
Je ne veux pas vous faire peur, mais pour vous donner un ordre d’idée voici 2 statistiques qui répondront à la question de l’importance d’avoir un site internet responsive.
88% des acheteurs recherchent une entreprise locale à partir d’un mobile.
57% des consommateurs affirment ne pas vouloir recommander une entreprise qui a un site mal conçu.
Source : markentive
Je pense que vous avez compris l’importance d’avoir un site internet responsive.
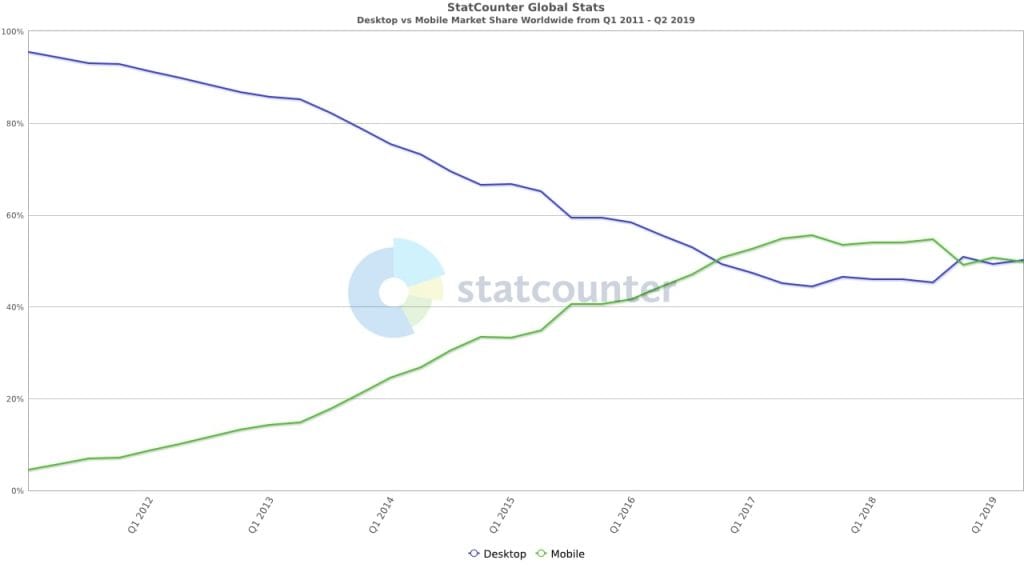
Un autre fait très intéressant, en 2017, dans le monde, l’utilisation web du mobile a, pour la première fois, dépassé celle des ordinateurs.

Comment avoir un site web responsive ?
Maintenant que vous avez compris l’importance d’avoir un site internet responsive voyons comment rendre votre site responsive.
Tout d’abord, sachez que si votre site internet n’est pas responsive, il y a beaucoup de chances qu’il faille tout revoir. A l’heure actuelle quasiment tous les thèmes WordPress sont responsives. Ainsi, soit vous utilisez un thème trop ancien soit vous n’utilisez pas WordPress et votre site est très certainement développé en brut.
De ce fait, je vous conseille grandement de partir sur WordPress et de choisir un thème nativement développé pour le responsive ou un thème qui embarque un constructeur de page. Tous les constructeurs de page ont une partie responsive. Je m’explique. Par exemple, sur Divi, lorsque vous construisez votre site internet, vous pouvez voir à quoi va ressembler votre site internet sur tablette et sur mobile. C’est très pratique car vous pouvez construire de 3 manières différentes si l’envie vous prend.




0 commentaires