Le fil d’ariane est très utilisé sur le web et notament sur les gros sites e-commerce. Je suis certain que vous les avez déjà utilisé ou même vu (peut-être même sans vous en rendre compte). Voyons ensemble en quoi consiste le fil d’ariane et comment le mettre en place facilement.
Fil d’ariane : Tout ce qu’il faut savoir
Avant de passer à la pratique, découvrons ensemble l’histoire qui se cache derrière le fil d’ariane et l’intérêt réel que vous avez à le mettre en place rapidement sur votre site internet.
L’histoire du fil d’ariane
Le terme de “fil d’ariane” n’est pas prit au hasard, vous vous en doutez. Il y a une histoire derrière tout cela.
A l’époque de la mythologie grecque, Ariane est la fille du roi de Crète Minos et de Pasiphaé. Minos étant le fils de Zeus et Pasiphaé la fille d’Hélios la fille du dieu du soleil.
L’histoire raconte qu’Ariane et Thésée étaient partis à la chasse du minotaure dans le labyrinthe construit par Dédale où ils doivent emprunter le même chemin à l’aller et au retour pour en sortir vivants. Pour cela, ils utilisent une pelotte de laine qu’ils déroulent jusqu’au minotaure qu’ils affrontent avec succès puis ils la rembobinent pour sortir du labyrinthe.

Qu’est-ce qu’un fil d’ariane ?
Pour faire simple, un fil d’ariane (ou les breadcrumbs) est une liste de liens de titre de page mis bout à bout permettant de se repérer sur le site internet. On retrouve très souvent les fils d’ariane sur les sites e-commerce de plusieurs centaines ou milliers de produits. Ils sont généralement placés en haut du contenu de la page.
Voici un exemple de fil d’ariane pris sur Amazon :

Comment on peut le voir, on part du plus générique au plus précis. La dernière page étant celle où l’on se trouve actuellement. Cela prend souvent cette forme :
- Accueil
- Catégorie
- Sous-catégorie
- Sous-sous-catégorie
- etc…
- Fiche produit
Vous pouvez également retrouver des breadcrumbs sur notre blog :

L’intérêt des breadcrumbs
L’intérêt premier des breadcrumbs est de faciliter la navigation de l’utilisateur sur le site internet. Plus il y a de pages profondes sur le site internet plus l’intérêt est grand.
De même, en terme de référencement naturel c’est un réel avantage. Comme j’aime à le répéter, le mot qu’il faut garder en tête pour améliorer son référencement naturel, c’est “accessibilité”. Le fil d’ariane permet d’améliorer la facilité de navigation des utilisateurs et donc l’accessibilité de votre contenu.
Les breadcrumbs permettent également aux moteurs de recherche de facilement comprendre la navigation que vous proposez à vos utilisateurs. De même, le fil d’ariane permet de renforcer votre maillage interne.
Que vous soyez un très gros site marchand ou un petit site, je vous recommande de mettre en place des breadcrumbs sur votre blog ou les produits/services que vous vendez pour une meilleure expérience utilisateur.
Afficher un fil d’ariane avec WordPress & Divi
Passons maintenant à la pratique et voyons ensemble comment afficher un fil d’ariane facilement sur ses articles de blog ou ses fiches produit.
Afficher les breadcrumbs grâce à des extensions WordPress
Sur un site WordPress, il est très facile d’ajouter un fil d’ariane de plusieurs manières différentes. Vous pouvez le faire depuis un thème qui le propose nativement ou via une extension WordPress.
A ce jour, WordPress ne propose pas nativement d’afficher un fil d’ariane sur une page ou un article de blog. Idem pour le thème builder Divi. Vous devez donc obligatoirement passer par une solution alternative.
Voici une petite liste des plugins WordPress qui permettent d’afficher les breadcrumbs :
Notez quand même que la plupart de ces extensions nécessitent d’ajouter un bout de code via FTP pour que la fonctionnalité soit activée.
Je vous propose une alternative plus simple d’utilisation.
Plugins WordPress & Divi Pixel
Si vous utilisez WordPress et Divi, la solution la plus facile que je peux vous recommander (sans passer par le FTP pour ajouter du code) est d’utiliser Divi Pixel.
Divi Pixel est une extension WordPress & Divi permettant d’ajouter des fonctionnalités premiums et des fonctionnalités très utiles qui ne sont pas présentes nativement sur WordPress et Divi.
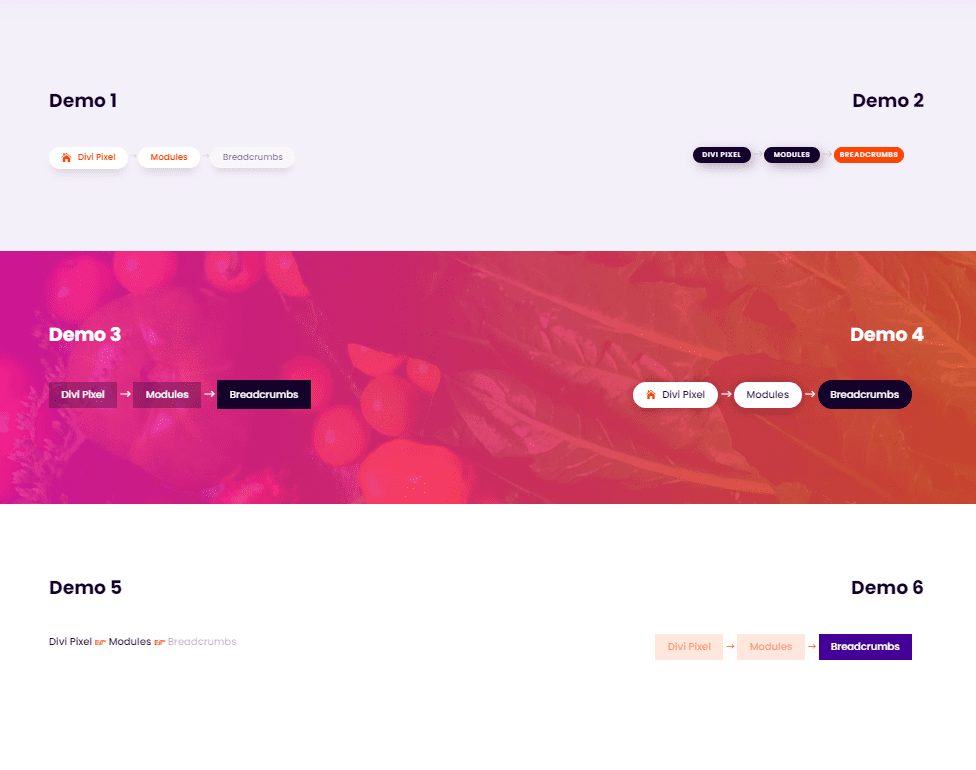
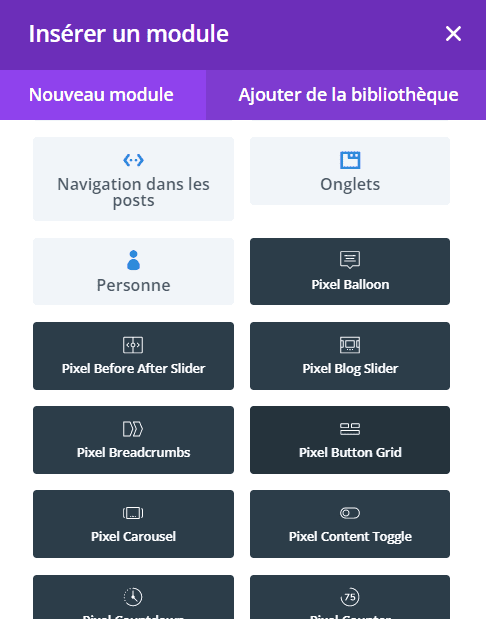
Comme vous pouvez le voir, vous avez le choix d’afficher les breadcrumbs de plusieurs manières différentes.

Pour ce faire, vous devez acheter Divi Pixel si ce n’est pas déjà fait et installer le plugin sur WordPress.
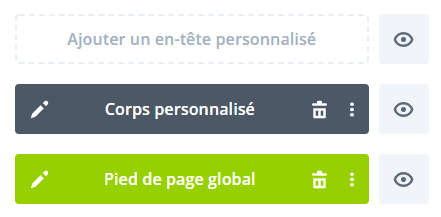
Ensuite, je vous recommande d’aller sur votre modèle d’article de blog sous Divi>Thème builder, d’ouvrir le Divi builder dans le Body (corps personnalisé).

Enfin, vous pouvez cliquer sur le module “Pixel Breadcrumbs” pour ajouter la fonctionnalité de fil d’ariane.

Et voilà, vous avez facilement ajouté un fil d’ariane sur votre site WordPress (construit avec Divi) grâce à Divi Pixel.




0 commentaires