Je me suis moi-même posé cette question plusieurs fois lorsque je commençais à utiliser WordPress et Divi. C’est essentiellement pour cela que j’ai décidé de partir sur ce sujet. Afin de vous expliquer le plus simplement du monde comment réaliser cette manipulation qui vous aidera grandement dans la construction de vos différentes pages de capture et de vente. Mais avant de commencer, voyons en détail ce qu’est un header, un footer et pourquoi c’est intéressant d’enlever le header et le footer d’une page particulière.
🎁 Formation et guide complet pour créer son site internet : https://remifonvieille.com/formation-offerte-website-power/
C’est parti !
Qu’est-ce que le header et le footer d’un site internet ?
Revenons sur les bases de la construction d’un site internet. Un site internet est composé d’un :
- header (traduction = haut de page)
- body (traduction = corps de page)
- footer (traduction = pied de page)
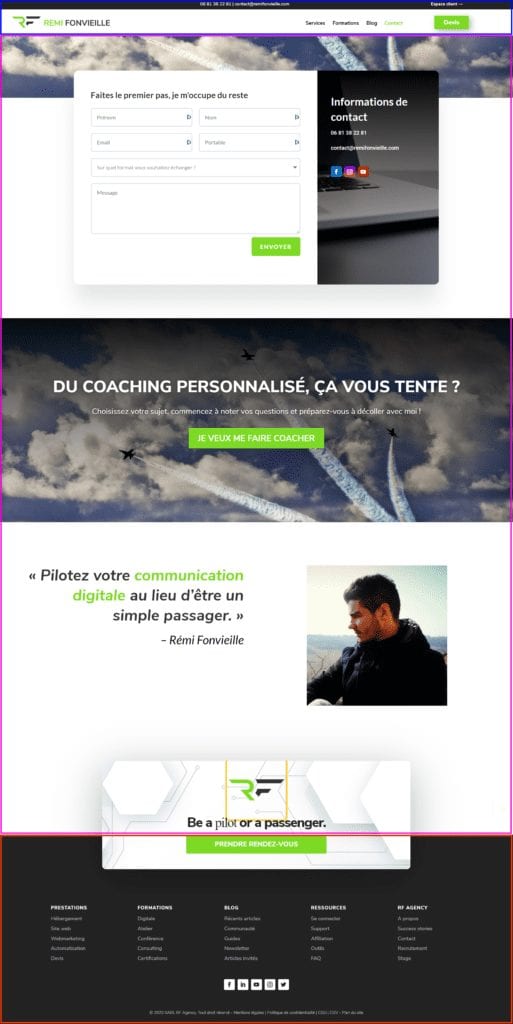
Afin d’illustrer mes propos, voici une capture d’écran de ma page contact où je vous explique où sont situées ces différentes sections.

En bleu, vous pouvez voir le header du site internet qui est le même sur l’ensemble d’un site internet sauf cas particulier. Dans le header, on retrouve généralement :
- le logo,
- les différentes pages principales du menu primaire,
- les liens vers les réseaux sociaux,
- les drapeaux pour traduire la page ou l’ensemble du site internet
- et éventuellement un CTA (Call To Action = bouton d’appel à l’action) pour pousser le visiteur à réaliser une action particulière.
🎁 Formation et guide complet pour créer son site internet : https://remifonvieille.com/formation-offerte-website-power/
Ici, on voit que le CTA est « Devis » en haut à droite.
En rose, vous pouvez voir le body du site internet qui représente le corps de la page où il y a l’ensemble des éléments illustrant le nom de la page en question.
Et en rouge, vous pouvez voir le footer du site internet qui est également le même sur l’ensemble d’un site internet sauf cas particulier encore une fois. Dans le footer, on retrouve généralement l’ensemble des pages principales et sous-pages (ou pages de bas niveau). C’est essentiellement fait pour éviter au visiteur de remonter toute la page pour aller sur une autre page. Mais aussi pour afficher d’autres pages moins importantes pour le visiteur (ou qui sont également accessibles en sous-pages des pages principales du menu du header).
Pourquoi enlever le header et le footer d’une page ?
Excellente question ! Mais si vous êtes sur cet article de blog, c’est sans aucun doute que vous avez déjà trouvé une raison pour enlever le header et le footer générés par Divi sur WordPress. Mais faisons un bref rappel quand même, cela peut vous donner des pistes intéressantes pour la construction de vos prochaines pages.
Pour ceux et celles qui ont un peu de mal à construire leur site internet, j’ai créé une formation complète sur l’utilisation de WordPress et Divi et où je vous explique tout cela en détail.
Généralement, il est conseillé de ne pas afficher le header et le footer pour certaines pages pour leur éviter de prendre un chemin différent que celui que l’on recommande.
Faire des pages de capture avec Divi
Premièrement, vous avez les pages de capture. Où vous pouvez afficher une option pour récupérer l’email de votre prospect. Dans ce cas là, il est inutile d’afficher le header ou même le footer. Le plus important est qu’il s’inscrive par mail pour déclencher les actions qui vous rapporteront le plus d’argent. Comme diraient certains « Money is in the list » – l’argent est dans la liste (d’email). Voici un exemple de page de capture où je propose d’offrir une checklist des actions à réaliser pour optimiser son site WordPress pour le référencement naturel.
Faire des pages de vente avec Divi
Deuxièmement, vous avez les pages de vente. Où il est d’autant plus important que votre prospect ne soit pas distrait des différentes choses que vous proposez sur votre site internet. Il doit y avoir le moins, voire aucune possibilité de retourner en arrière ou de trouver un autre chemin. La suite logique doit absolument être l’achat. Ni plus, ni moins.
A ce stade, vous voyez l’importance du « tunnel » de vente ? On arrive bien à identifier le « tunnel » dans le cas présent car il n’y a pas d’autre issue que de continuer ou de faire demi-tour.
Faire des pages de prise de rendez-vous avec Divi
Troisièmement, vous avez les pages de prise de rendez-vous. Ici c’est la même chose, on enlève tout le décor. Header, footer, on enlève tout et on garde uniquement ce qui importe le plus, le formulaire de prise de rendez-vous pour convertir le plus de monde possible.
Faire des pages de demande de devis avec Divi
Quatrièmement, vous avez les pages de demande de devis. Encore une fois, ici, c’est toujours la même chose. Mais attention, si votre page de demande de devis est une page de contact très basique avec 2 questions. Il est inutile de mettre en place ce processus car vos visiteurs ne vont pas comprendre. conventionnellement, ils ne sont pas habitués à avoir une page de contact sans header et footer. Puis une page de contact, reste une page de contact. On va sans doute vous contacter pour des choses clairement inutiles qui vont vous faire perdre du temps. Il n’y a donc aucun intérêt à mettre en place ce processus sur cette page. Je vous conseille plus de créer une page différente avec un formulaire de devis MASSIF comme j’aime dire où vous mettrez toutes les questions vous permettant de générer votre devis personnalisé. Vous prédéfinissez vos questions, les réponses et vous fixez vos prix. Dans ce cas là, il faut absolument une page vide pour éviter de distraire le prospect qui est en train de faire ses commissions sur votre site internet.
Comment enlever le header et le footer d’une page avec Divi ?
On arrive enfin dans le vif du sujet ! Par contre, assurez vous que vous avez le thème Divi installé et à jour.
On va faire simple vous allez voir. Pour cela, vous allez sous Pages>Toutes les pages>Modifier en-dessous du titre de la page dont vous souhaitez enlever le header et le footer.
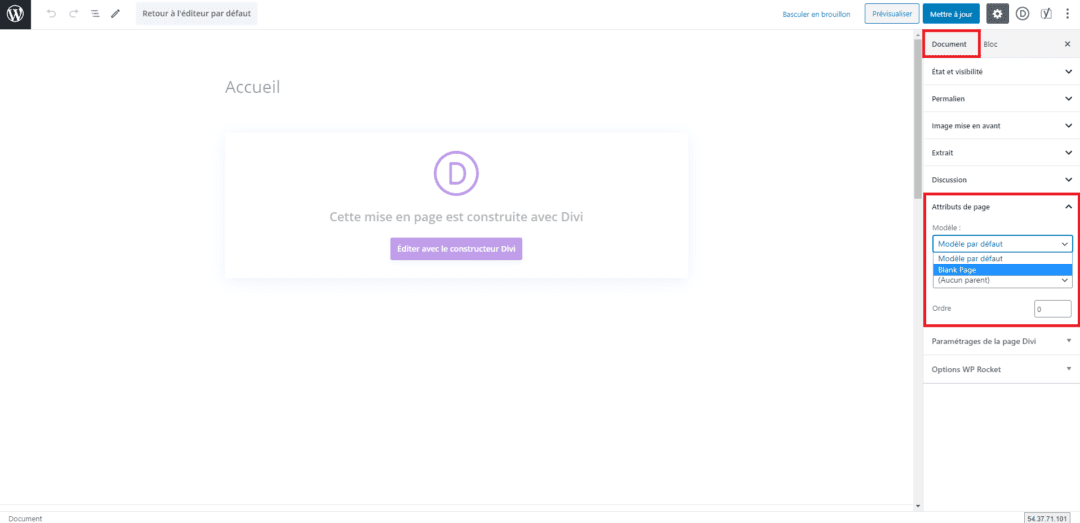
Ensuite, vous pouvez regarder la sidebar (la barre de droite) et cliquer sur l’onglet « Document ». Cliquez sur la liste déroulante « Attributs de page » et vous sélectionnez le modèle « Blank page » (page blanche). Une fois que c’est fait, vous pouvez enregistrer. Pensez à aller vérifier que vous n’avez plus de header et de footer sur cette page uniquement.

Attention par contre car cette méthode ne fonctionne pas pour les articles de blog. Pour les custom post type, je ne me suis pas renseigné. Mais logiquement, vos pages de vente, seront bien des PAGES de vente et non des articles de vente.



0 commentaires