Qu’est-ce que Google Maps ?
Si vous êtes en train de lire cet article de blog c’est que vous savez sans aucun doute ce qu’est Google Maps. Mais on va reprendre les bases pour les personnes qui découvrent cet article de blog par hasard.
Google a une application connue qui s’appelle “Google Maps”. Je suis certain que vous en avez déjà entendu parler. Cette application remplace nos anciens GPS dans nos voitures. Google Maps est une cartographie de la Terre entière. Plus que ça, Google Maps calcule en temps réel quel est le meilleur chemin pour aller d’un point A à un point B. Vous pouvez même lui demander le chemin le plus court en temps, en kilomètres et même lui demander le chemin sans péages ou féries (si c’est possible).
Ainsi, si vous cherchez un endroit précis, il suffit d’entrer l’adresse en question et Google vous la trouve et vous indique l’itinéraire à prendre pour s’y rendre le plus rapidement possible.
Pourquoi afficher une Google Maps sur son site internet ?
Vous avez compris comment fonctionne Google Maps. Mais si vous n’êtes jamais sorti de votre caverne vous ne devez sans doute pas voir où je veux en venir.
Si vous êtes une entreprise, vous avez une adresse. Ainsi, vous pouvez être référencé sur Google Maps.
Ainsi, lorsque vos clients veulent connaître votre adresse et se rendre chez vous, ils peuvent le faire très facilement grâce à Google Maps.
Si vous êtes référencé sur Google Maps, cela signifie que vous avez un compte Google My Business. Et Google My Business est également un énorme levier (gratuit) à utiliser.
Lorsque vous vous êtes créé votre compte Google My Business et que vous avez donc votre adresse qui apparaît sur Google Maps, Google va mettre en avant votre entreprise localement.
Ainsi, grâce à Google Maps, vous aurez une certaine visibilité localement lorsque des prospects vont chercher différents types de services sur Google et Google Maps.
Comment se créer un compte Google Maps ?
Comme je l’expliquais précédemment, pour être présent sur Google Maps il faut avoir un compte Google My Business.
Et pour cela, c’est très simple, il vous faut vous créer un compte Google (adresse Gmail) si ce n’est pas déjà fait.
Ensuite, vous pouvez créer votre compte Google My Business et intégrer toutes les informations relatives à votre entreprise.
Lorsque vous avez ajouté votre adresse postale, Google va vous envoyer une lettre (postale). Et sous quelques jours avec un code pour valider votre compte Google My Business.
Ainsi, vous aurez votre fiche Google My Business qui va apparaître lorsque quelqu’un cherchera votre entreprise et vous serez référencé sur Google Maps.
Comment afficher sa Google Maps sur son site internet ?
Maintenant que vous êtes présent sur Google Maps, vous allez pouvoir afficher votre Google Maps sur votre site internet.
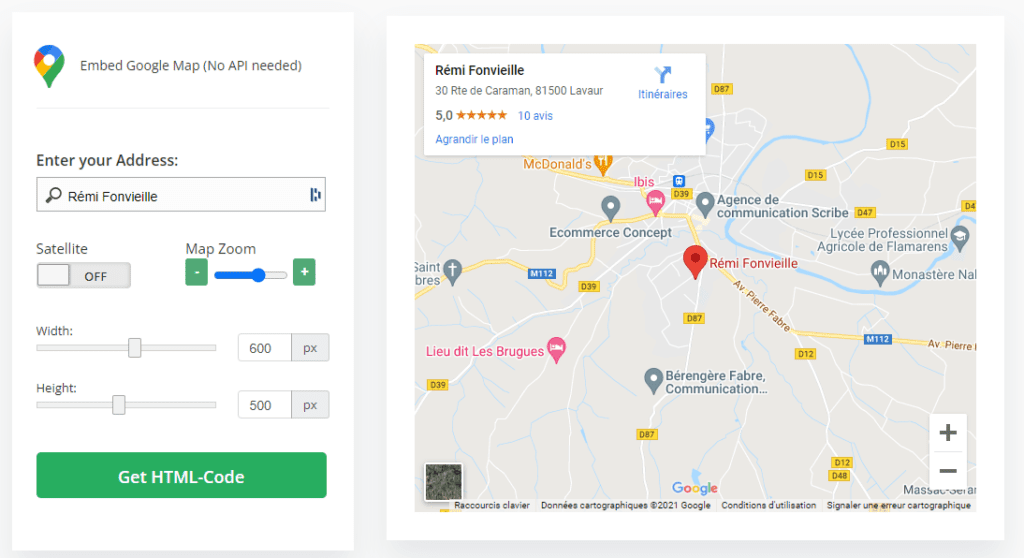
Pour cela, je vous invite à aller sur le site internet Embed Google Maps for Website et à ajouter le nom de votre entreprise dans le champ correspondant.

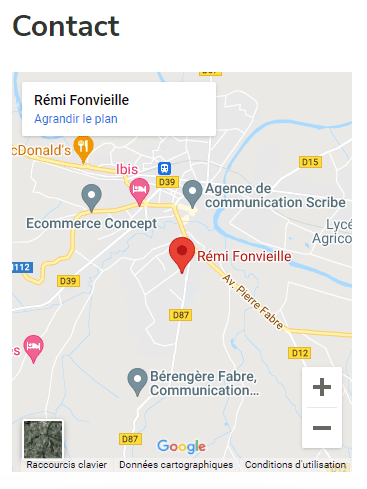
Pour être sûr que c’est bien vous, vérifiez en haut à gauche si c’est bien votre entreprise et votre adresse postale.
Comme vous pouvez le voir, c’est très facile !
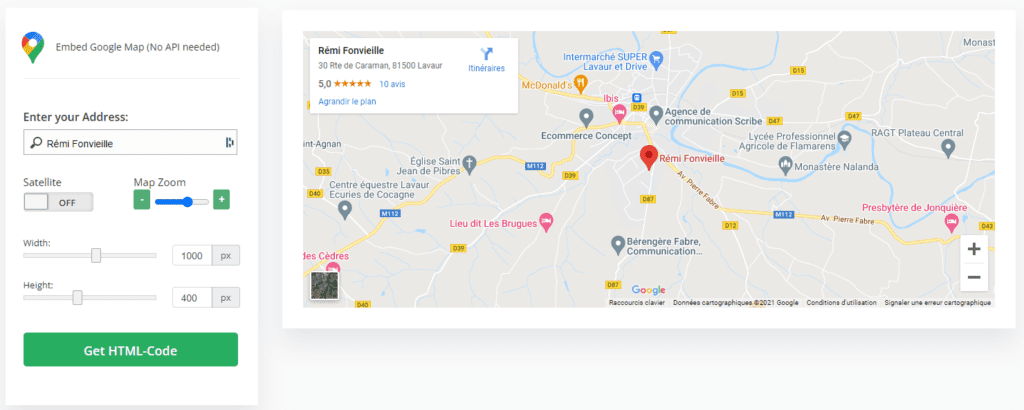
Une fois que le site internet a bien reconnu votre entreprise et son adresse, vous pouvez modifier certains paramètres comme la largeur (width) et la hauteur (height).
Voici un exemple si vous souhaitez faire apparaître une Google Maps sur votre site internet rectangulaire.

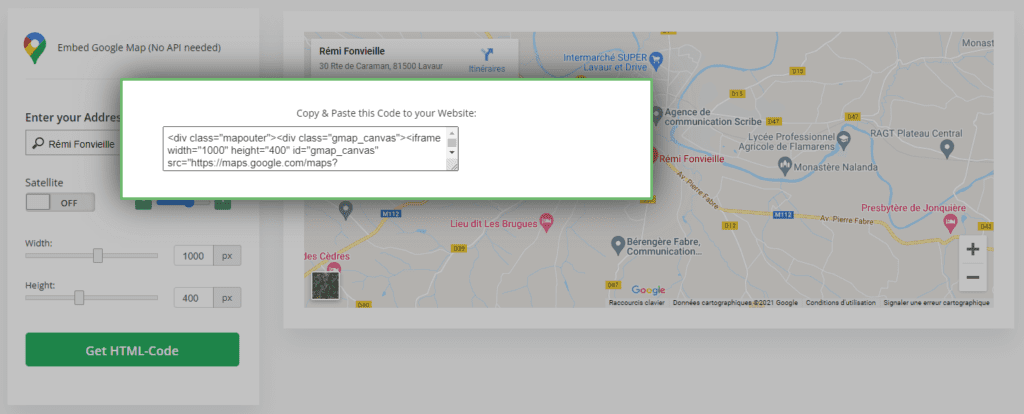
Enfin, il vous suffit de cliquer sur le bouton “Get HTML-Code” pour copier le code pour l’intégrer à votre site internet.

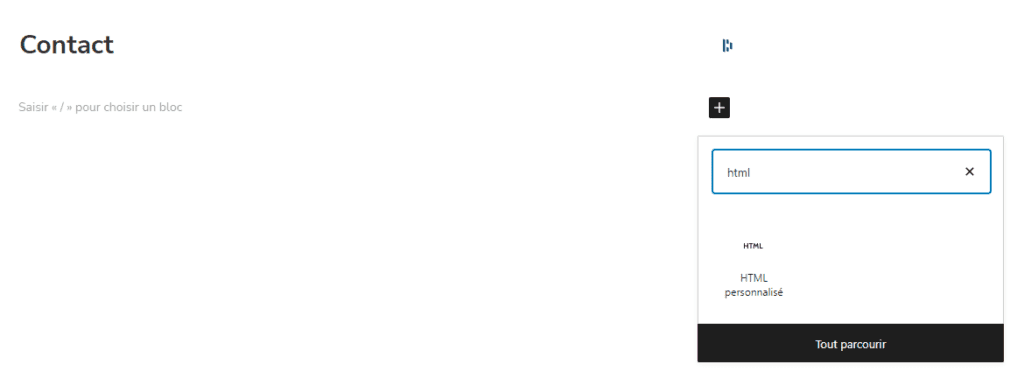
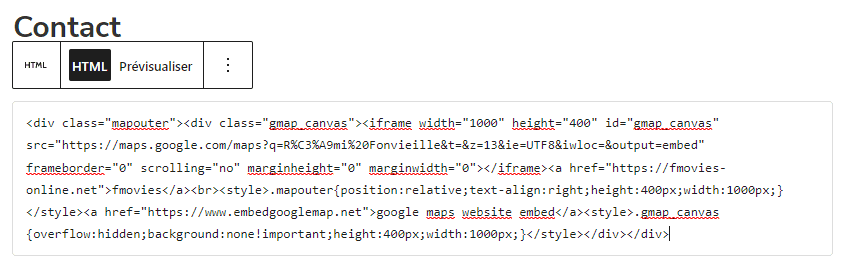
Si vous êtes sous WordPress, je vous recommande d’utiliser le module “HTML” pour afficher votre Google Maps. Il vous suffit de faire une petite recherche parmi les modules disponibles.

Puis, de coller votre code dans le champ disponible.

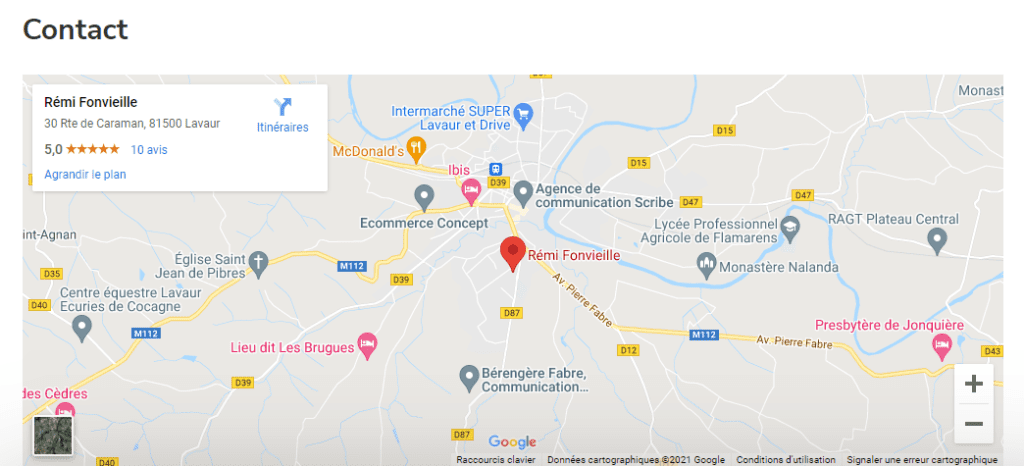
Ensuite, vous enregistrez vos modifications ou vous publiez votre page et voici le résultat.

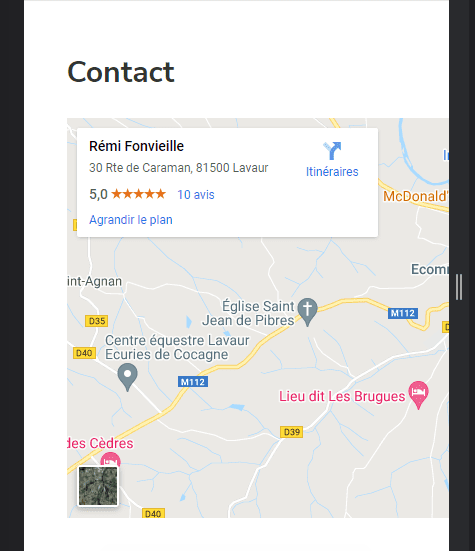
Par contre, allons jusqu’au bout des choses. J’ai remarqué que lorsqu’on est sur mobile, la map ne s’affichait pas correctement… Preuve à l’appui.

Il y a un débordement que la droite car on a défini un nombre de pixels sur la largeur. Ainsi, le mobile est moins large que notre carte et il y a un débordement…
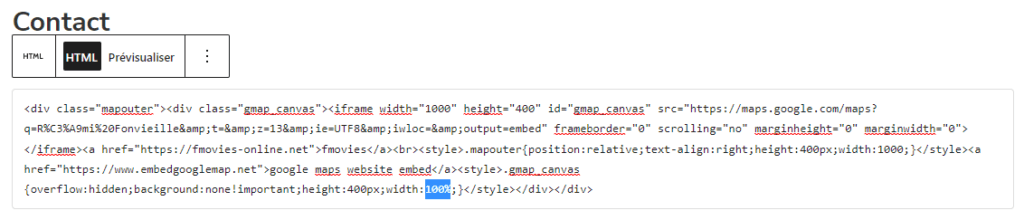
Pour corriger ce problème, je vous invite à revenir sur votre code et à changer la largeur en pixel par “100%”. Comme ça, la carte s’adaptera à la largeur du support.

Tout pareil, vous enregistrez et voici le résultat final.

Enfin, si vous utilisez des constructeurs de page comme Divi, Elementor, etc… vous avez un module carte qui est déjà intégré. Cela peut vous faciliter la chose !




0 commentaires